  |
  |
|
Le tabelle Tabella: struttura di base Le tabelle sono una delle parti più importanti di tutto il codice HTML: nate sin dagli inizi del Web per impaginare dati aggregati, si sono poi trasformate in uno strumento indispensabile per gestire i layout grafici. Il loro ampio utilizzo all’interno dei documenti ha fatto sì che – nel passaggio dall’HTML 3.2 all’HTML 4 - le specifiche delle tabelle venissero estese con una serie di notazioni destinate a “far ordine” all’interno di un codice che rischiava di diventare troppo vasto. Immaginiamo la nostra prima tabella come una griglia formata da righe e colonne. I tag necessari per creare una tabella sono:
In questi nostri primi esempi presupponiamo che il numero delle celle all’interno di ciascuna riga sia costante: ogni riga avrà cioè lo stesso numero di celle. Ci sono dei metodi per variare il numero delle celle all’interno di una riga, ma li vedremo in seguito. L’attributo border permette di specificare di quanti pixel deve essere il bordo delle tabelle. Ad esempio: <table border=”2”> Lo useremo in questi esempi, altrimenti non percepiremmo la struttura di quanto stiamo costruendo. Ecco un primo esempio di tabella: <table border="1"> Che viene visualizzato così:
Possiamo specificare la larghezza e l'altezza delle tabelle tramite gli attributi width e height che possono essere riferiti a tutti e tre i tag (<table>, <tr>, <td>). Il valore di questi attributi può essere specificato con una larghezza fissa (in pixel: in questo caso basta indicare un numero intero), oppure in percentuale (il numero deve essere allora seguito dal simbolo “%”): in questo caso la tabella si adatta secondo lo spazio a disposizione. <table width="300" height="200" border="1"> Che viene visualizzato così:
Oppure: <table width="75%" border="1"> Che viene visualizzato così:
Di solito la larghezza e l’altezza globali della tabella sono espresse nel tag <table>, mentre la larghezza delle varie celle viene espressa nei <td> della prima riga. L’altezza in percentuale non sempre è visualizzata correttamente da tutti i browser. Come detto inizialmente le tabelle vanno immaginate come delle griglie, tutto sommato abbastanza rigide: l’eventuale larghezza specificata nelle celle della prima riga avrà effetto dunque anche sulle celle delle righe sottostanti. Viceversa non è possibile variare arbitrariamente le dimensioni delle celle: le misure specificate nelle righe sottostanti non avranno infatti effetto, come si può vedere nell’esempio allegato, che non è corretto. Le dimensioni espresse non devono tuttavia essere in contraddizione ma mano che si procede verso l’interno della tabella: in un caso simile infatti “vincerebbe” il valore specificato nel tag genitore, come si può vedere nella pagina di esempio. Inoltre (come si evince dagli esempi) la visualizzazione dei layout con indicazioni non corrette è a discrezione del browser, quindi si rischia di ottenere risultati diversi da quelli voluti. Creare gruppi di righe: <caption>, <thead>, <tfoot>, <tbody> Come dicevamo, la struttura delle tabelle ha letteralmente invaso le pagine HTML, che si sono riempite di <tr> e di <td>. Per portare un po’ di ordine in questo caos nelle specifiche sono stati introdotti dei tag (opzionali) che consentono di capire facilmente quali siano le diverse parti della tabella. Per individuare facilmente i gruppi di righe sono stati introdotti i seguenti tag:
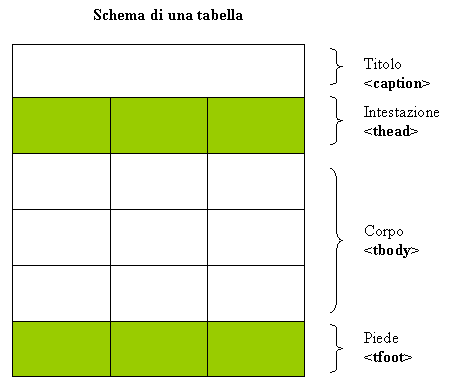
<thead>, <tfoot>, <tbody> sono tag che consentono di individuare gruppi di righe (“row group”). Da notare che – contrariamente a quello che si potrebbe pensare – il tag <tfoot> che chiude la tabella, è anteposto rispetto al <tbody>. L’idea di base è che il browser nell’eseguire il rendering del codice tenga conto della parte iniziale e della parte finale della tabella, e il corpo vero e proprio sia sviluppato nella sua interezza tra le due estremità. Un’altra particolarità è che le celle all’interno del tag <thead> possono essere indicate con <th> (“table header”), al posto del consueto <td> (“table data”), in questo caso il contenuto delle celle è automaticamente formattato in grassetto e centrato. Ecco comunque uno schema che riassume la struttura delle tabelle secondo l’HTML 4:
Figura 1. Elementi della tabella
 A questa pagina è possibile visualizzare un esempio. Raggruppare gli stili delle colonne Come è possibile suddividere le righe di una tabella in gruppi ordinati, allo stesso modo è possibile raggruppare gli stili delle colonne. Il tag da usare è il <colgroup> e serve per fornire indicazioni su come le colonne debbano essere visualizzate. Purtroppo questo tag nel momento in cui scrivo non funziona ancora correttamente con tutti i browser: il tag è correttamente visualizzato da Internet Explorer, è supportato solo in parte da Opera, ma non è ben interpretato da Mozilla (e dunque neanche da Netscape 7), che lo ignora tranquillamente. Tuttavia trattandosi di una specifica del W3C in futuro il supporto a questa sintassi dovrebbe essere maggiore. Prima di vedere nel dettaglio questo tag anticipiamo due concetti che vedremo in seguito quando ci occuperemo più approfonditamente della formattazione delle tabelle e che ora ci servono per meglio comprendere l'uso di <colgroup>.
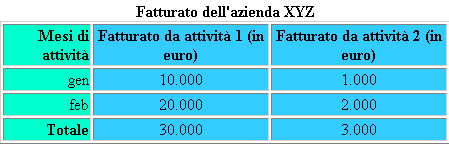
Il tag <colgroup> - la cui chiusura è facoltativa - va posto subito dopo il tag <caption> e prima di <thead>, e consente di impostare un layout unico per le colonne senza avere la necessità di specificare allineamento del testo, o il colore di sfondo per ogni singola cella. Con l’attributo span (da non confondere con il tag <span>) possiamo impostare il numero di colonne che fanno parte del gruppo. Per avere un layout di questo genere:
Figura 1. Esempio di uso
dell'attributo «span»
 basterà allora scrivere: <table width="75%" border="1"> come illustrato dettagliatamente in questa pagina. <colgroup> ha l’indubbio vantaggio di poter attribuire in una sola volta la formattazione a un numero elevato di colonne. Ad esempio: <colgroup span=”40” align=”right”> Se si preferisce attribuire più esplicitamente lo stile ad una colonna si può usare il tag <col> (che non necessita chiusura) all’interno di <colgroup>. In questo caso l’attributo span va riferito a <col> e non a <colgroup>. Ad esempio: <colgroup span="5" width="20" bgcolor="red"></colgroup> come mostrato in dettaglio nella pagina di esempio. ApprofondimentiI tag <colgroup> e <col> in teoria supportano anche la possibilità di creare delle celle larghe proporzionalmente. Ad esempio: <colgroup width=”1*”> questa sintassi dovrebbe dividere lo spazio a disposizione in tre parti e assegnare una parte alla prima cella e due parti alla seconda cella. In realtà questa sintassi non è ancora supportata da nessun browser. Raggruppare celle con rowspan e colspan Finora abbiamo immaginato le tabelle come griglie rigide, in cui il numero delle colonne era dato come costante e non modificabile. I raggruppamenti di righe e colonne che abbiamo esaminato finora non hanno modificato minimamente questa struttura. In realtà è possibile raggruppare le delle all'interno delle colonne in modo da avere ad esempio una riga da 2 colonne e un’altra da 3. Per ottenere questo risultato è necessario specificare che una cella deve occupare il posto di 2 (o più colonne). In questo caso si utilizza l’attributo colspan sul <td>, specificando come valore il numero di celle che devono essere occupate. Ad esempio:
Il cui codice corrispondente è: <table width="430" border="1" bordercolor="#000000"> Tramite l’attributo rowspan (da riferirsi sempre a <td>) è invece possibile creare delle celle che occupino più di una riga. Ad esempio:
il cui codice corrispondente è: <table width="430" border="1" bordercolor="#000000"> Per un esempio approfondito esaminare il codice di questa pagina. Annidare tabelle È anche possibile annidare le tabelle le une dentro le altre. Come in questo esempio: <table width="430" border="1"> <tr> che dà come risultato:
Per evitare che compaiano nel layout degli spazi indesiderati è consigliabile aprire e chiudere la tabella a ridosso del tag della cella che la contiene. Attributi del tag table Per quel che riguarda il tag <table>, i seguenti attributi che ci permettono di regolare le distanze tra i margini della tabella (o della cella) e il contenuto:
La dimensione indicata nel cellpadding e dal cellspacing - una volta specificata – ha effetto su tutti i lati della cella. I rapporti tra gli attributi che abbiamo appena esaminato sono regolati come
segue:
Con questa sintassi ad esempio si imposta una tabella con bordo di 1 pixel, senza spazio tra le celle e con il contenuto che è distanziato dai bordi della cella di 10 pixel: <table width="75%" border="1" cellpadding="10" cellspacing="0"> come si può vedere nell’esempio. per quel che riguarda l’attributo border, a partire da Internet Explorer 4 e da Netscape Navigator 6 è possibile modificare l’aspetto dei bordi esterni della tabella (tramite l’attributo frames) e delle righe fra le celle (tramite l’attributo rules). Vediamo quali sono i possibili valori e i relativi esempi:
Attributi di <table>, <tr>, <td> I seguenti attributi invece hanno invece valore per tutti gli elementi della tabella (<table>, <tr>, <td>), li presenteremo quindi in un medesimo contesto. DimensioniAbbiamo già esaminato gli attributi width e height che determinano la larghezza e l’altezza (in pixel o in percentuale) di tabelle, righe o celle. Lo sfondoPossiamo assegnare un colore di sfondo tramite l’attributo bgcolor, oppure un’immagine tramite background, come abbiamo già visto a proposito del tag <body>. Vediamo un esempio:
Come già nel <body> l'immagine di sfondo viene ripetuta, ed è possibile specificare entrambi gli attributi (bgcolor e background) all’interno dello stesso tag: <td width="50%" bgcolor=”#0000FF” background="tabelle/sfondo.gif"> L’allineamentoL’attributo align, se riferito al tag <table>, sposta la tabella rispettivamente a sinistra (align=”left” – è così di default), a destra (align=”right”), o al centro (align=”center”) del documento. Es: <table align=”right”> Se riferito a <tr> o a <td> è invece il contenuto delle celle ad essere allineato a sinistra, al centro oppure a destra. Es: <td align=”right”> Allo stesso modo valign è utile per l’allineamento verticale delle celle. I valori possibili sono top (alto), middle (in mezzo – è il valore di default), bottom (in basso), baseline (alla linea di base). Es: <td height=”100” valign=”middle”> Colori dei bordiPer i bordi esistono gli attributi bordercolor, bordercolorlight, bordercolordark. Ad esempio: <table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099"> Questi attributi - che consentono di creare degli effetti bellissimi - sono visualizzati correttamente soltanto da Internet Explorer, mentre con gli altri browser (Mozilla, Opera) verranno visualizzati in modo parziale se non scorretto. In realtà il modo corretto per attribuire un colore al bordo è quello di usare i CSS. Ci sono tuttavia delle soluzioni - utilizzate dagli sviluppatori sin dall’HTML 3 – che permettono di mostrare un filetto colorato attorno alle tabelle. La tecnica di solito è quella di lasciar trasparire il colore di sfondo attraverso lo spazio fra le celle. Vediamo un esempio: <table width="450" bgcolor="#00CCFF" cellpadding="10"
cellspacing="1"> che dà:
Grazie all’attributo si può far sì che il contenuto di una cella non vada a capo, a meno che non lo forziamo espressamente con un <br> (è un “break”, cioè un’ "interruzione"): <table width="100" border="1"> cioè:
ApprofondimentiDa notare che quando una cella non viene riempita con un qualsiasi elemento non tutti i browser visualizzeranno i bordi allo stesso modo: <table width="200" border="1"> cioè:
Dunque è opportuno riempire sempre le celle con qualcosa, sia pure un (è la notazione per indicare un “non-breaking space”, cioè uno "spazio che non va a capo"), o un <br>. Attenzione che questi caratteri speciali prendono le dimensioni del tag <font> all’interno di cui sono contenuti. Con Netscape 4 per ottenere la visualizzazione desiderata è spesso necessario introdurre una gif trasparente di 1 pixel x 1 pixel (detta “shim”) come sfondo della cella. Ovviamente per ottenere il layout desiderato di bordi e tabelle sarebbe più opportuno utilizzare i fogli di stile su caratteristiche come i margini, il padding, i bordi, lo sfondo. Impaginare un layout con le tabelle Le tabelle, grazie alle loro molteplici e multiformi caratteristiche, si sono rivelate uno strumento indispensabile non solo per impaginare i dati ma soprattutto per visualizzare i layout grafici: grazie alle tabelle è infatti possibile costruire delle griglie in cui inserire i vari contenuti di un sito e per mezzo degli sfondi, dei margini è possibile riprodurre un’impostazione accattivante. Visualizzando la pagina dell'esempio è possibile vedere un layout di Sito impaginato grazie alle tabelle: questo primo esempio utilizza una tabella unica suddivisa nelle classiche sezioni <thead>, <tbody> e <tfoot>. In questo secondo esempio il medesimo risultato è ottenuto sovrapponenedo una serie di tabelle, senza così vincolare tutto a un’unica struttura. Le possibilità di ottenere il layout che abbiamo appena esaminato comunque sono molteplici. Grazie alle tabelle è possibile anche progettare layout liquidi, che si adattino cioè alla risoluzione del monitor dell’utente. È vero che l’impaginazione a tabelle ha fatto il suo tempo:
Oggi siamo in un periodo di transizione. Gli sviluppatori dai “vecchi” modi di costruire i siti web (a tabelle), dovrebbero migrare verso qualcosa di nuovo: verso una impaginazione che utilizzi i fogli di stile e l’(x)html. L’impaginazione a tabelle rimane, tuttavia, senz’altro una pietra miliare del
web. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||