

  |

Un documento HTML inizia con il tag <HTML>
e termina col tag </HTML>.
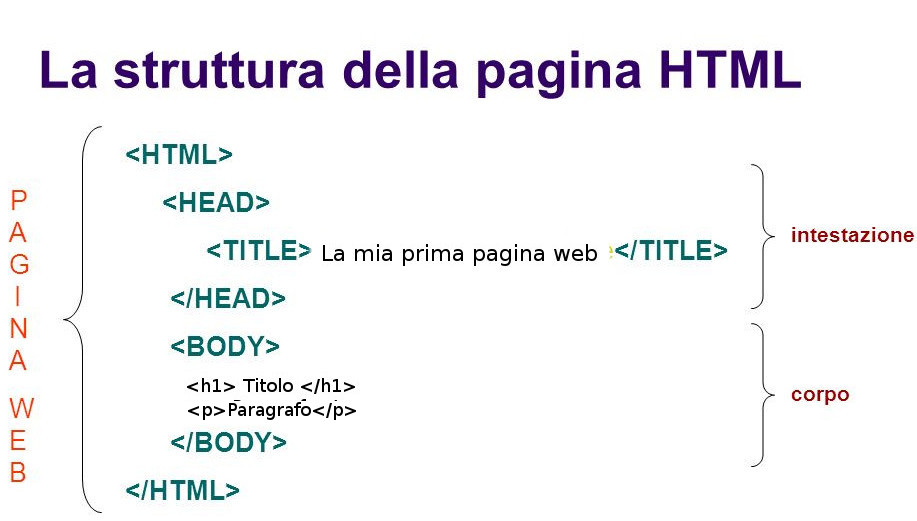
Il documento è poi suddiviso in due parti:
| intestazione <HEAD></HEAD>; | |
| corpo <BODY></BODY>. |
La struttura base di un documento risulta così:
<HTML>
<HEAD>
<TITLE>Titolo del documento</TITLE>
</HEAD>
<BODY>
Corpo del documento
</BODY>
</HTML>
Con
intestazione di un documento si intendono tutti quei
comandi che sono racchiusi
all'interno dei TAG <HEAD> </HEAD>.
Il più importante da inserire in questa sezione è <TITLE>
</TITLE>.
Esso ha tre funzioni:
| dare il titolo alla pagina corrente (titolo che viene posto nella barra del titolo della finestra del Browser); | |
| fornire un riferimento a chi intende inserire un Bookmark sulla pagina. | |
| consentire la possibilità di vedere il titolo in ogni pagina stampata. |
Le norme ufficiali che definiscono lo standard HTML non prevedono un limite alla lunghezza del titolo, tuttavia, è raccomandabile non eccedere i 64 caratteri, in quanto alcuni browser potrebbero non visualizzarli correttamente.
Altri TAG che possono essere inseriti nell'intestazione sono ad esempio ISINDEX, BASE, LINK, META..., ecc, ma ciò esula da questo corso di base.
Con corpo
del documento si intende tutto ciò che viene
visualizzato nella client area
del Browser. Il TAG che individua questa sezione è <BODY>
</BODY>.
Il tag BODY è opzionale, perchè il browser ne identifica agevolmente
l'inizio cercandolo
a partire dalla fie dell'intestazione.
Attributi di <BODY> sono:
| BACKGROUND="URL" (immagine di sfondo | |
| BGCOLOR=#RRGGBB (colore di sfondo) | |
| TEXT=#RRGGBB (colore del testo) | |
| LINK=#RRGGBB (colore dei link) | |
| VLINK=#RRGGBB (colore dei link visitati) |
I monitor
visualizzano i colori con la tecnica della sintesi
additiva, cioè attraverso
la miscelazione di sfumature (gradazioni) di tre colori primari:
il rosso
(Red), il verde (Green) ed il blu
(Blue). L'intensità di ciascun colore
principale viene indicata con un numero da 0 a 255 o meglio, in formato
esadecimale, da 00
a FF.
In tal modo, 000000, cioè l'assenza di qualunque colore, indica il nero
(Black), mentre
FFFFFF, cioè la presenza di tutti i colori nella gradazione massima,
rappresenta il
bianco (White).
Nelle scritture precedenti, RR indica il numero esadecimale relativo al
rosso, GG il
numero esadecimale relativo al verde, BB il numero esadecimale relativo
al blu.
Per comodità, sono stati definiti 12 colori di base, sufficienti a
coprire la maggior
parte delle esigenze:
| Black: | #000000 | Green: | #008000 | Silver: | #C0C0C0 | Lime: | #00FF00 |
|---|---|---|---|---|---|---|---|
| Gray: | #808080 | Olive | #808000 | White: | #FFFFFF | Yellow: | #FFFF00 |
| Maroon | #800000 | Navy: | #000080 | Red: | #FF0000 | Blue: | #0000FF |
| Purple: | #800080 | Teal: | #008080 | Fuchsia: | #FF00FF | Aqua: | #00FFFF |
Poichè i browser riconoscono codici esadecimali oppure le parole indicate, risulta del tutto indifferente scrivere:
BGCOLOR=#C0C0C0 oppure BGCOLOR="Silver"
Volendo aggiungere nel file html un commento che serva da promemoria, senza che sia visualizzato sullo schermo, esso va sostituito ai puntini in questa istruzione:
