|
Gestione dei Colori nei Css
Esamineremo prima le diverse possibilità per definire i valori dei colori, per poi analizzare usi e sintassi della proprietà color.
Definizione dei colori
I colori possono essere espressi in vari modi nel contesto di una regola CSS.
Parole chiave
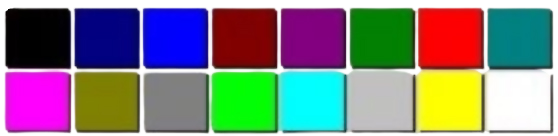
Si tratta di sedici keyword che definiscono i colori della palette VGA standard di Windows:
Figura 1 – I sedici colori della palette VGA standard 
Ecco la lista completa:
black | navy | blue | maroon | purple | green | red | teal | fuchsia |
olive | gray | lime | aqua | silver | yellow | white
L’ordine è quello dei colori visualizzati nell’immagine.
Notazione esadecimale: #RRGGBB
Le sedici parole chiave non esauriscono ovviamente la gamma dei colori visualizzabili su un monitor moderno. È dunque possibile impostare il colore di un elemento servendosi di codici con notazione esadecimale. In essi, le prime due lettere (o numeri) corrispondono ai valori per il colore rosso (RED), la seconda coppia fa riferimento al verde (GREEN), l’ultima al blue (BLUE). Il codice va preceduto dal simbolo del cancelletto (#).
Un esempio:
color: #CC0000
Il codice qui sopra rappresenta una tonalità di rosso.
Notazione RGB
Molti dei codici esadecimali sono rappresentati da valori duplicati. È possibile usare per essi una sintassi abbreviata in cui i valori per il rosso, il verde e il blue sono definiti solo dalla prima lettera o numero. Il colore dell’esempio precedente può essere definito anche così:
color: #C00
Nell’uso di questa sintassi vanno valutati i risultati con colori che non presentino coppie di valori duplicati. Il risultato può essere leggermente diverso a livello di tonalità a seconda dei casi.
Notazione decimale con RGB
Un altro modo per rappresentare i colori è quello di usare per i tre elementi base del sistema RGB una lista di valori separati da una virgola. I valori possono essere espressi in percentuale (da 0% a 100%) o con una scala che va da 0 (il nero) a 255 (il bianco).
Per indicare il nero useremo, ad esempio:
color: rgb(0%, 0%, 0%);
color: rgb(0, 0, 0);
La proprietà color
Visti i sistemi per rappresentare i colori, dobbiamo ora chiarire un aspetto importante. Per ogni elemento si possono definire almeno tre colori:
-
il colore di primo piano;
-
il colore di sfondo;
-
il colore del bordo;
La proprietà color definisce esclusivamente:
-
il colore di primo piano, ovvero quello del testo;
-
il colore del bordo di un elemento quando non si imposti esplicitamente quest’ultimo con le proprietà
border o border-color.
Sintassi ed esempi
La proprietà color si applica a tutti gli elementi ed è ereditata. Significa che se si imposta il colore per un elemento esso sarà ereditato da tutti gli elementi discendenti per cui non si definisca esplicitamente un altro colore. La sintassi è semplice:
selettore {color: valore;}
I valori possibili sono:
-
qualunque valore di un colore definito con i metodi visti sopra;
-
la parola chiave
inherit: con essa si dice esplicitamente al browser di ereditare le impostazioni definite per l’elemento parente.
p {color: black;}
div {color: #CC0000;}
I Valori di Colore
I colori per i fogli di stile CSS vengono definiti utilizzando un esadecimale (hex) notazione per la combinazione di rosso, verde, e valori di colore blu (RGB). Il valore più basso che può essere dato ad una delle sorgenti luminose è 0 (hex 00). Il valore massimo è 255 (FF hex).
I valori esadecimali sono scritti come 3 numeri a due cifre, a partire da un segno #.
Colori Rossi
div align="center">
|
Colore |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
lightsalmon |
#FFA07A |
rgb(255,160,122) |
|
|
salmon |
#FA8072 |
rgb(250,128,114) |
|
|
darksalmon |
#E9967A |
rgb(233,150,122) |
|
|
lightcoral |
#F08080 |
rgb(240,128,128) |
|
|
indianred |
#CD5C5C |
rgb(205,92,92) |
|
|
crimson |
#DC143C |
rgb(220,20,60) |
|
|
firebrick |
#B22222 |
rgb(178,34,34) |
|
|
red |
#FF0000 |
rgb(255,0,0) |
|
|
darkred |
#8B0000 |
rgb(139,0,0) |
Colori Arancioni
|
Colore |
HTML / CSS
Nome Colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
coral |
#FF7F50 |
rgb(255,127,80) |
|
|
tomato |
#FF6347 |
rgb(255,99,71) |
|
|
orangered |
#FF4500 |
rgb(255,69,0) |
|
|
gold |
#FFD700 |
rgb(255,215,0) |
|
|
orange |
#FFA500 |
rgb(255,165,0) |
|
|
darkorange |
#FF8C00 |
rgb(255,140,0) |
Colori sul giallo
|
Color |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
lightyellow |
#FFFFE0 |
rgb(255,255,224) |
|
|
lemonchiffon |
#FFFACD |
rgb(255,250,205) |
|
|
lightgoldenrodyellow |
#FAFAD2 |
rgb(250,250,210) |
|
|
papayawhip |
#FFEFD5 |
rgb(255,239,213) |
|
|
moccasin |
#FFE4B5 |
rgb(255,228,181) |
|
|
peachpuff |
#FFDAB9 |
rgb(255,218,185) |
|
|
palegoldenrod |
#EEE8AA |
rgb(238,232,170) |
|
|
khaki |
#F0E68C |
rgb(240,230,140) |
|
|
darkkhaki |
#BDB76B |
rgb(189,183,107) |
|
|
yellow |
#FFFF00 |
rgb(255,255,0) |
Colori Verdi
|
Color |
HTML / CSS
Nome Colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
lawngreen |
#7CFC00 |
rgb(124,252,0) |
|
|
chartreuse |
#7FFF00 |
rgb(127,255,0) |
|
|
limegreen |
#32CD32 |
rgb(50,205,50) |
|
|
lime |
#00FF00 |
rgb(0.255.0) |
|
|
forestgreen |
#228B22 |
rgb(34,139,34) |
|
|
green |
#008000 |
rgb(0,128,0) |
|
|
darkgreen |
#006400 |
rgb(0,100,0) |
|
|
greenyellow |
#ADFF2F |
rgb(173,255,47) |
|
|
yellowgreen |
#9ACD32 |
rgb(154,205,50) |
|
|
springgreen |
#00FF7F |
rgb(0,255,127) |
|
|
mediumspringgreen |
#00FA9A |
rgb(0,250,154) |
|
|
lightgreen |
#90EE90 |
rgb(144,238,144) |
|
|
palegreen |
#98FB98 |
rgb(152,251,152) |
|
|
darkseagreen |
#8FBC8F |
rgb(143,188,143) |
|
|
mediumseagreen |
#3CB371 |
rgb(60,179,113) |
|
|
seagreen |
#2E8B57 |
rgb(46,139,87) |
|
|
olive |
#808000 |
rgb(128,128,0) |
|
|
darkolivegreen |
#556B2F |
rgb(85,107,47) |
|
|
olivedrab |
#6B8E23 |
rgb(107,142,35) |
Colori Azzurri
|
Colore |
HTML / CSS
Nome Colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
lightcyan |
#E0FFFF |
rgb(224,255,255) |
|
|
cyan |
#00FFFF |
rgb(0,255,255) |
|
|
aqua |
#00FFFF |
rgb(0,255,255) |
|
|
aquamarine |
#7FFFD4 |
rgb(127,255,212) |
|
|
mediumaquamarine |
#66CDAA |
rgb(102,205,170) |
|
|
paleturquoise |
#AFEEEE |
rgb(175,238,238) |
|
|
turquoise |
#40E0D0 |
rgb(64,224,208) |
|
|
mediumturquoise |
#48D1CC |
rgb(72,209,204) |
|
|
darkturquoise |
#00CED1 |
rgb(0,206,209) |
|
|
lightseagreen |
#20B2AA |
rgb(32,178,170) |
|
|
cadetblue |
#5F9EA0 |
rgb(95,158,160) |
|
|
darkcyan |
#008B8B |
rgb(0,139,139) |
|
|
teal |
#008080 |
rgb(0,128,128) |
Colori Blu
|
Colore |
HTML / CSS
Nome Colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
powderblue |
#B0E0E6 |
rgb(176,224,230) |
|
|
lightblue |
#ADD8E6 |
rgb(173,216,230) |
|
|
lightskyblue |
#87CEFA |
rgb(135,206,250) |
|
|
skyblue |
#87CEEB |
rgb(135,206,235) |
|
|
deepskyblue |
#00BFFF |
rgb(0,191,255) |
|
|
lightsteelblue |
#B0C4DE |
rgb(176,196,222) |
|
|
dodgerblue |
#1E90FF |
rgb(30,144,255) |
|
|
cornflowerblue |
#6495ED |
rgb(100,149,237) |
|
|
steelblue |
#4682B4 |
rgb(70,130,180) |
|
|
royalblue |
#4169E1 |
rgb(65,105,225) |
|
|
blue |
#0000FF |
rgb(0,0,255) |
|
|
mediumblue |
#0000CD |
rgb(0,0,205) |
|
|
darkblue |
#00008B |
rgb(0,0,139) |
|
|
navy |
#000080 |
rgb(0,0,128) |
|
|
midnightblue |
#191970 |
rgb(25,25,112) |
|
|
mediumslateblue |
#7B68EE |
rgb(123,104,238) |
|
|
slateblue |
#6A5ACD |
rgb(106,90,205) |
|
|
darkslateblue |
#483D8B |
rgb(72,61,139) |
Colori viola
|
Colore |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
lavender |
#E6E6FA |
rgb(230,230,250) |
|
|
thistle |
#D8BFD8 |
rgb(216,191,216) |
|
|
plum |
#DDA0DD |
rgb(221,160,221) |
|
|
violet |
#EE82EE |
rgb(238,130,238) |
|
|
orchid |
#DA70D6 |
rgb(218,112,214) |
|
|
fuchsia |
#FF00FF |
rgb(255,0,255) |
|
|
magenta |
#FF00FF |
rgb(255,0,255) |
|
|
mediumorchid |
#BA55D3 |
rgb(186,85,211) |
|
|
mediumpurple |
#9370DB |
rgb(147,112,219) |
|
|
blueviolet |
#8A2BE2 |
rgb(138,43,226) |
|
|
darkviolet |
#9400D3 |
rgb(148,0,211) |
|
|
darkorchid |
#9932CC |
rgb(153,50,204) |
|
|
darkmagenta |
#8B008B |
rgb(139,0,139) |
|
|
purple |
#800080 |
rgb(128,0,128) |
|
|
indigo |
#4B0082 |
rgb(75,0,130) |
Colori rosa
|
Colore |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
pink |
#FFC0CB |
rgb(255,192,203) |
|
|
lightpink |
#FFB6C1 |
rgb(255,182,193) |
|
|
hotpink |
#FF69B4 |
rgb(255,105,180) |
|
|
deeppink |
#FF1493 |
rgb(255,20,147) |
|
|
palevioletred |
#DB7093 |
rgb(219,112,147) |
|
|
mediumvioletred |
#C71585 |
rgb(199,21,133) |
Colori bianchi
|
Colore |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
white |
#FFFFFF |
rgb(255,255,255) |
|
|
snow |
#FFFAFA |
rgb(255,250,250) |
|
|
honeydew |
#F0FFF0 |
rgb(240,255,240) |
|
|
mintcream |
#F5FFFA |
rgb(245,255,250) |
|
|
azure |
#F0FFFF |
rgb(240,255,255) |
|
|
aliceblue |
#F0F8FF |
rgb(240,248,255) |
|
|
ghostwhite |
#F8F8FF |
rgb(248,248,255) |
|
|
whitesmoke |
#F5F5F5 |
rgb(245,245,245) |
|
|
seashell |
#FFF5EE |
rgb(255,245,238) |
|
|
beige |
#F5F5DC |
rgb(245,245,220) |
|
|
oldlace |
#FDF5E6 |
rgb(253,245,230) |
|
|
floralwhite |
#FFFAF0 |
rgb(255,250,240) |
|
|
ivory |
#FFFFF0 |
rgb(255,255,240) |
|
|
antiquewhite |
#FAEBD7 |
rgb(250,235,215) |
|
|
linen |
#FAF0E6 |
rgb(250,240,230) |
|
|
lavenderblush |
#FFF0F5 |
rgb(255,240,245) |
|
|
mistyrose |
#FFE4E1 |
rgb(255,228,225) |
Colori grigi
|
Color |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
gainsboro |
#DCDCDC |
rgb(220,220,220) |
|
|
lightgray |
#D3D3D3 |
rgb(211,211,211) |
|
|
silver |
#C0C0C0 |
rgb(192,192,192) |
|
|
darkgray |
#A9A9A9 |
rgb(169,169,169) |
|
|
gray |
#808080 |
rgb(128,128,128) |
|
|
dimgray |
#696969 |
rgb(105,105,105) |
|
|
lightslategray |
#778899 |
rgb(119,136,153) |
|
|
slategray |
#708090 |
rgb(112,128,144) |
|
|
darkslategray |
#2F4F4F |
rgb(47,79,79) |
|
|
black |
#000000 |
rgb(0,0,0) |
Colori marroni
|
Color |
HTML / CSS
Nome colore |
Hex Code
#RRGGBB |
Decimal Code
(R,G,B) |
|
|
cornsilk |
#FFF8DC |
rgb(255,248,220) |
|
|
blanchedalmond |
#FFEBCD |
rgb(255,235,205) |
|
|
bisque |
#FFE4C4 |
rgb(255,228,196) |
|
|
navajowhite |
#FFDEAD |
rgb(255,222,173) |
|
|
wheat |
#F5DEB3 |
rgb(245,222,179) |
|
|
burlywood |
#DEB887 |
rgb(222,184,135) |
|
|
tan |
#D2B48C |
rgb(210,180,140) |
|
|
rosybrown |
#BC8F8F |
rgb(188,143,143) |
|
|
sandybrown |
#F4A460 |
rgb(244,164,96) |
|
|
goldenrod |
#DAA520 |
rgb(218,165,32) |
|
|
peru |
#CD853F |
rgb(205,133,63) |
|
|
chocolate |
#D2691E |
rgb(210,105,30) |
|
|
saddlebrown |
#8B4513 |
rgb(139,69,19) |
|
|
sienna |
#A0522D |
rgb(160,82,45) |
|
|
brown |
#A52A2A |
rgb(165,42,42) |
|
|
maroon |
#800000 |
rgb(128,0,0) |
Data creazione : 07/11/2021 @ 13:48
Ultima modifica : 07/11/2021 @ 19:14
Categoria : Guida ai Css
Pagina letta 1135 volte
 Stampa pagina Stampa pagina
|
|